This post will show you step by step how to add a file as an attachment for an assignment so that your learners can download it, fill it out and then submit it.
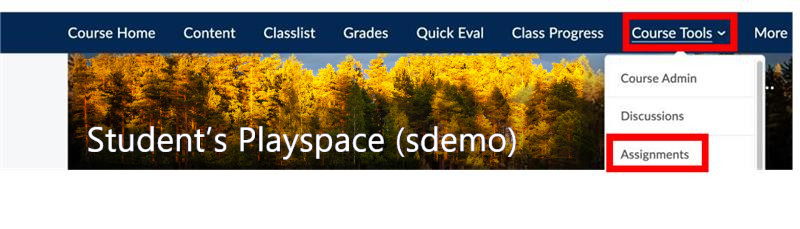
Step 1. Navigate to your assignment by clicking Course Tools and then Assignments on the blue navigation bar.

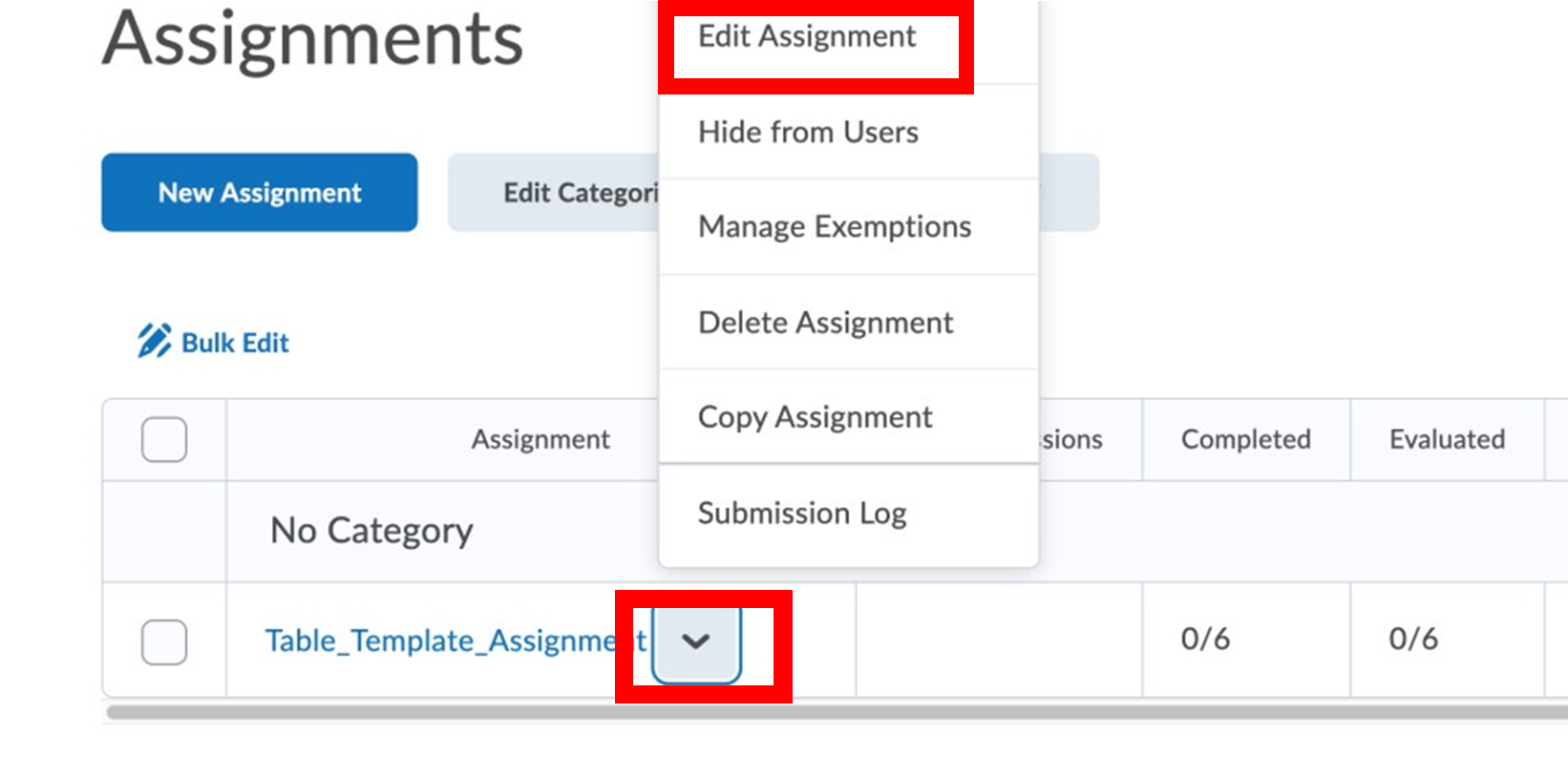
Step 2. Beside your assignment name, click the downwards arrow and then Edit Assignment.

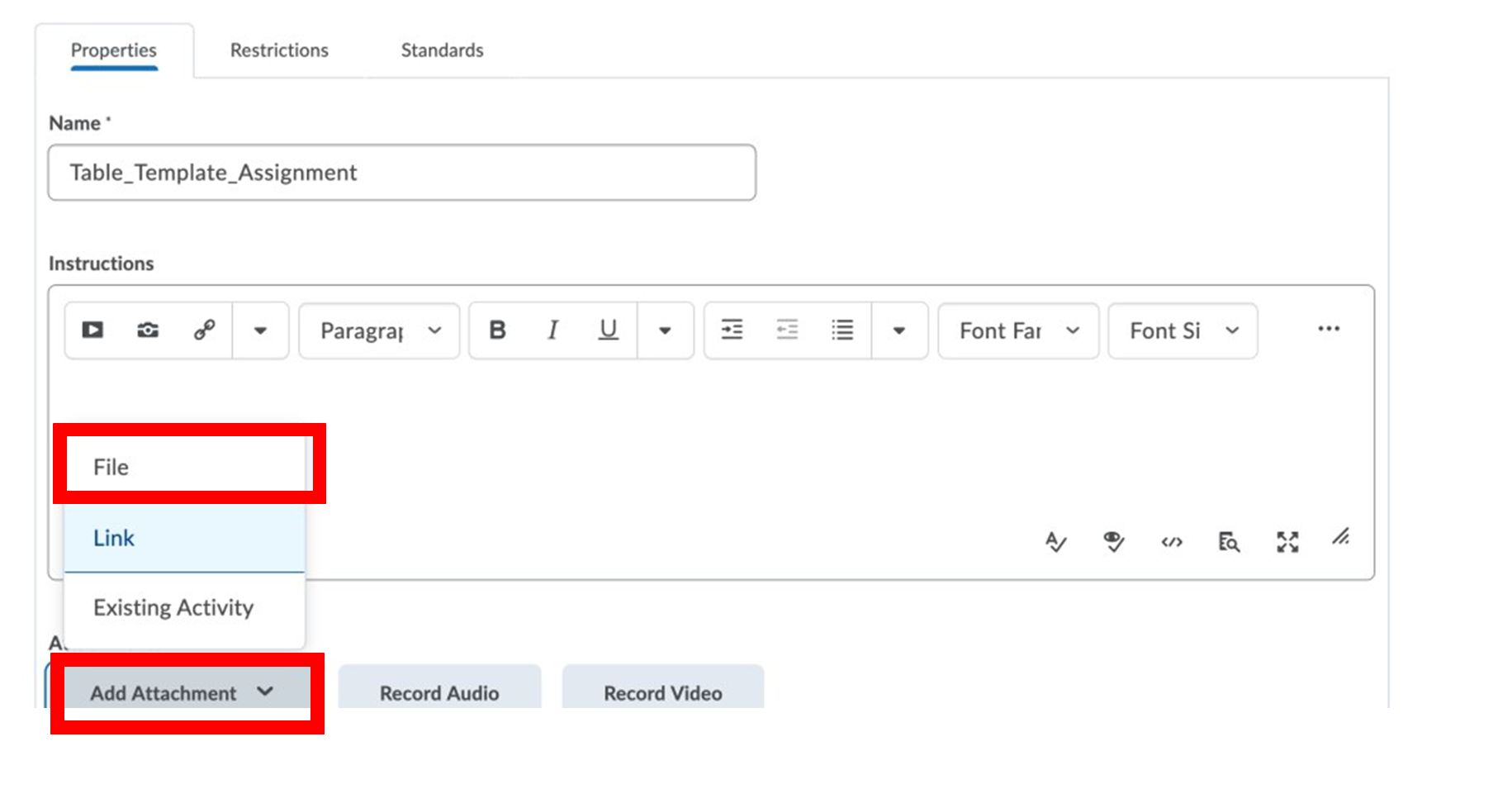
Step 4. Beneath the HTML editor, click Add Attachment and then File.

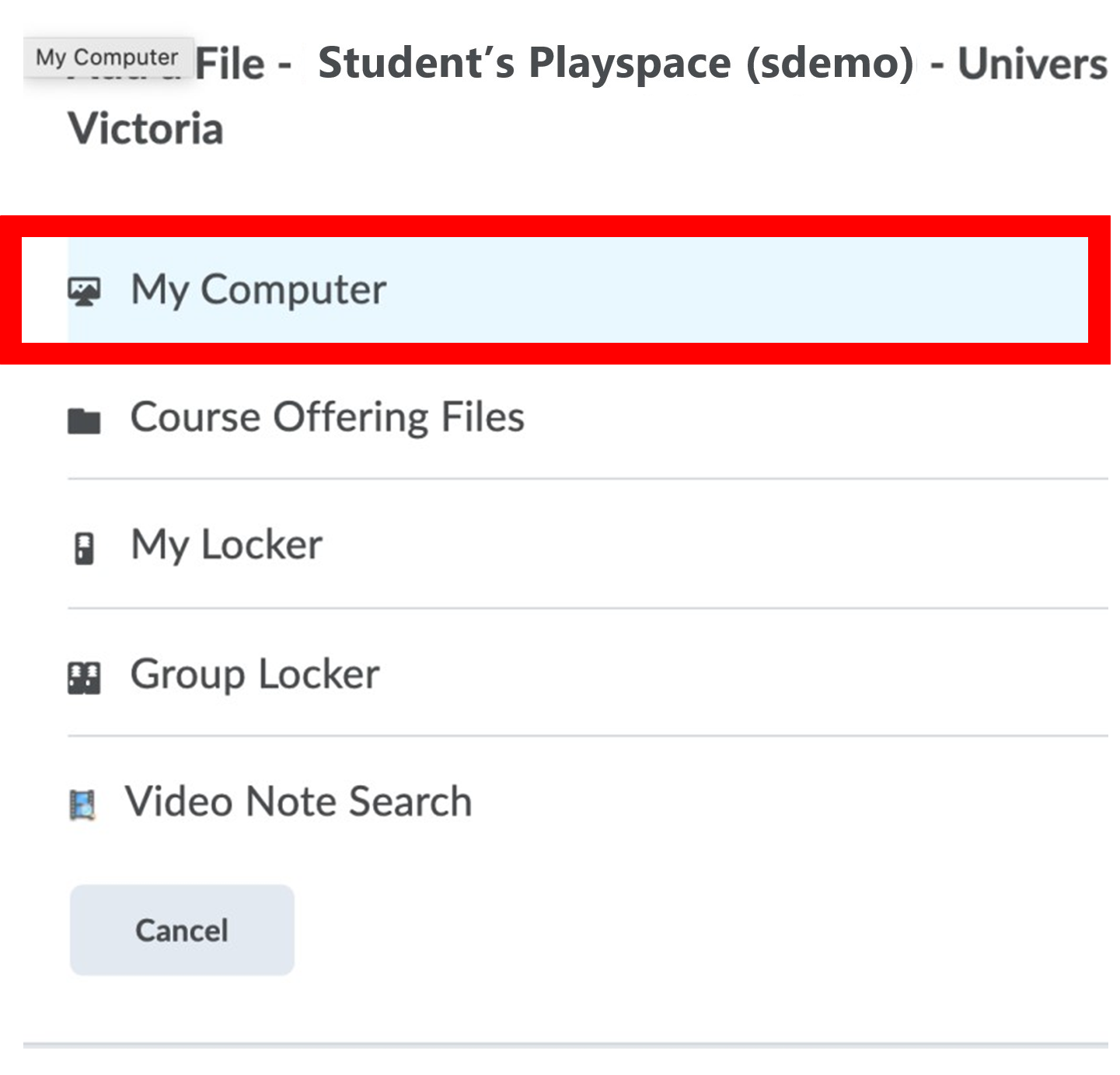
Step 5. Click on “My Computer” to upload the file from your device.

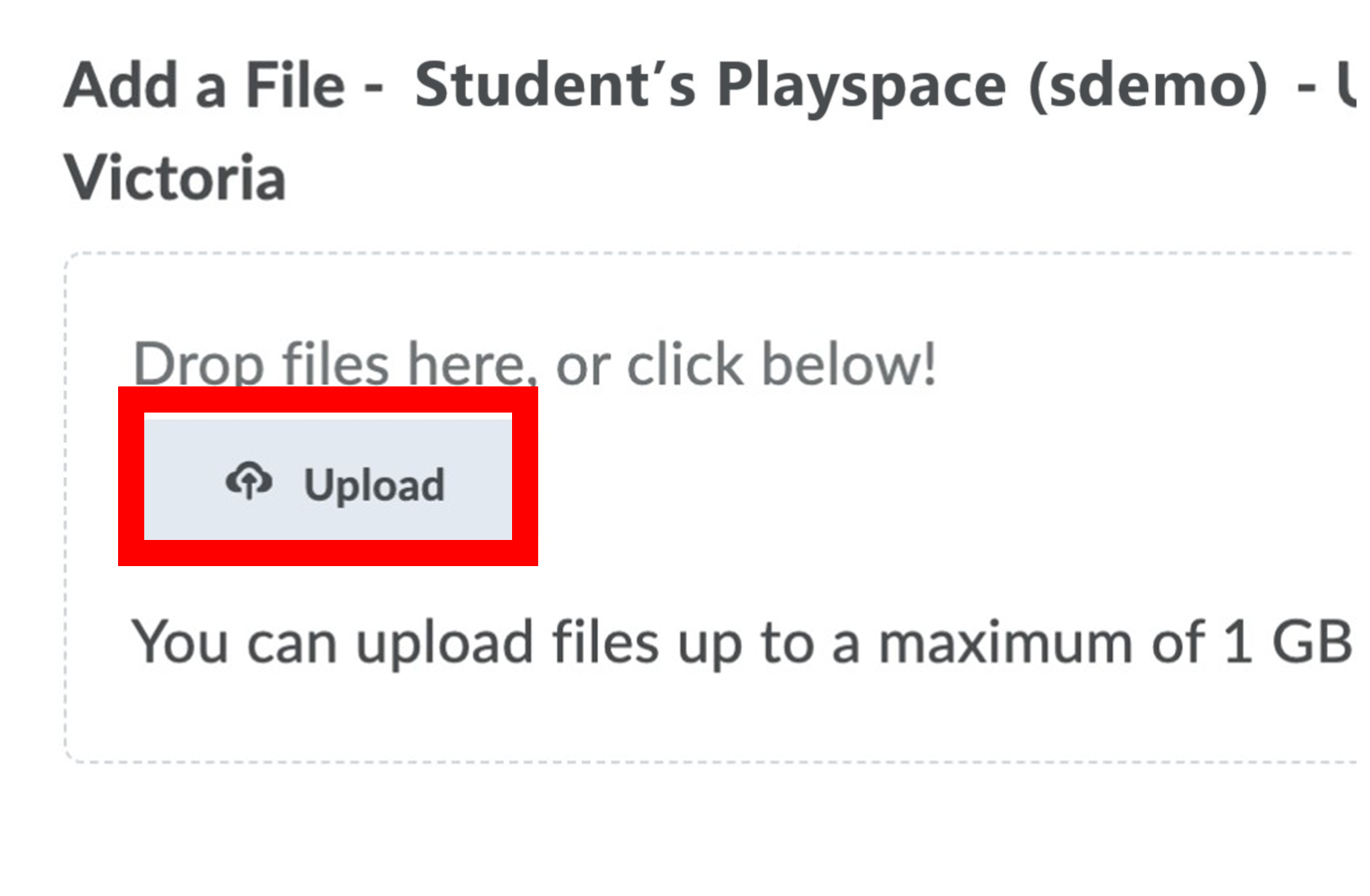
Step 6. Click on the Upload button. Then locate and select the assignment file from your device.

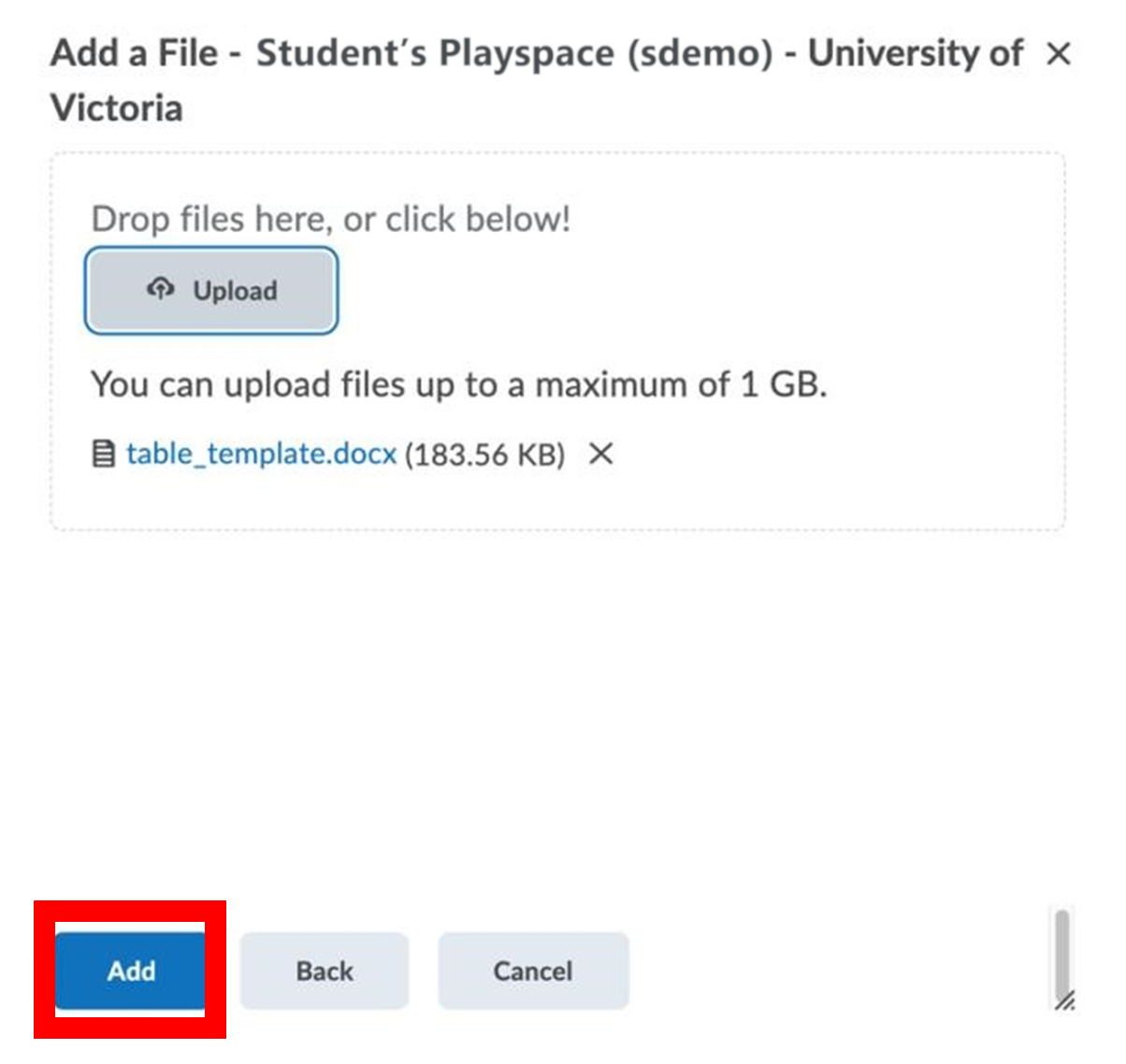
Step 7. Select Add to confirm the upload of the file.

Step 8. Verify that the file was uploaded

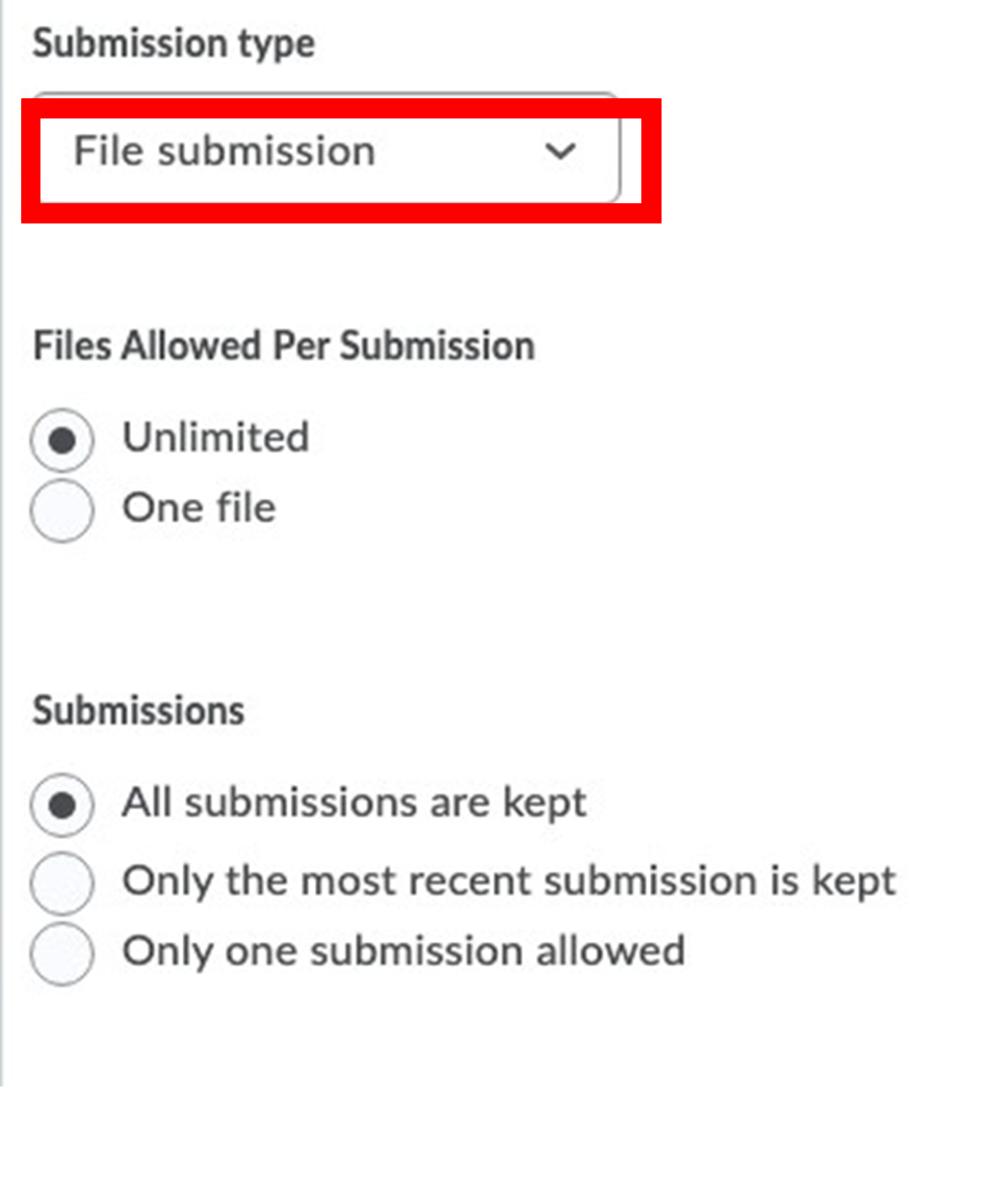
Step 9. Ensure that the submission type is File Submission. Click Save and Close when you are ready.

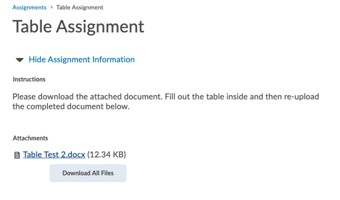
Student’s perspective
When students view the assignment, they will be able to see the file, download it, complete the assignment, then re-upload the file. The screenshot below shows a student’s view of the assignment.