When building content pages, Brightspace allows users to format information by using HTML templates for proper accessibility, improved functionality, and visual appeal.
You can access these templates through the following process.
- Select Content from the navigation bar.
- In a module or the Table of Contents, either
- create a new file from the Upload/Create drop-down menu by selecting Create a File, or
- edit an existing file by clicking Edit HTML from the drop-down menu for the file.
- Click Select a Document Template menu button and select your template.
It should be noted that the HTML template should be loaded prior to entering information, as any information that was entered before choosing the template will be deleted.
Default Templates
These are the default templates you will find in Brightspace HTML files.
Template Name |
Form |
Function |
Display |
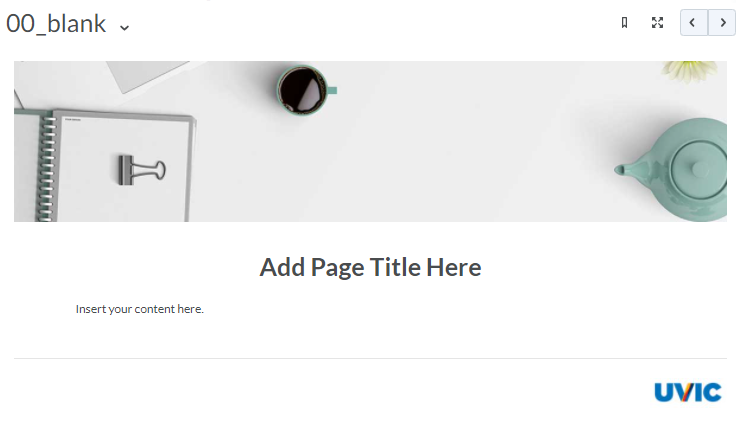
| 00_blank | A simple page with a header image and text. It is easily customizable. | Useful for simple copy-and-paste formatting with lots of information. |
 Screenshot of saved view of the 00_blank template. |
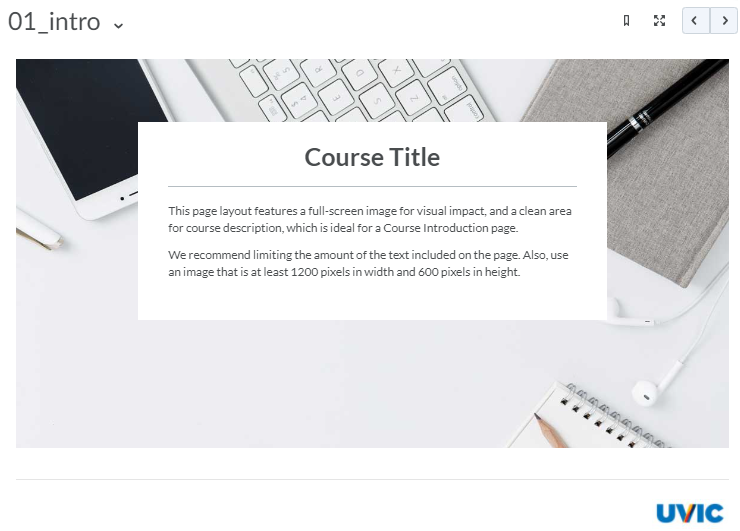
| 01_intro | A customizable page with center-focused text. The background image is included in the template. | Useful for introductions or small descriptions. |
 Screenshot of saved view of the 01_intro template. |
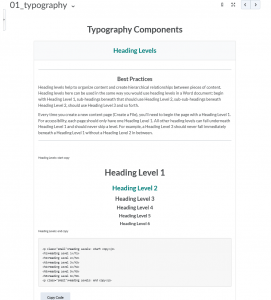
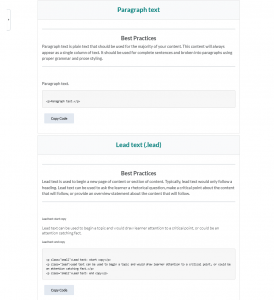
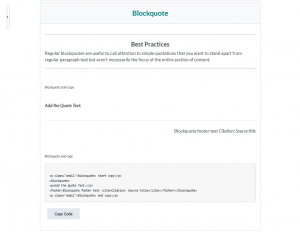
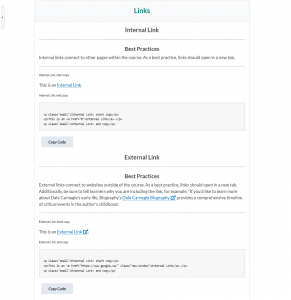
| 01_typography | A page that contains explanations of formats and good practices to follow. Included in this is information regarding
|
Useful for learning more about the tools available to improve course content. |
|
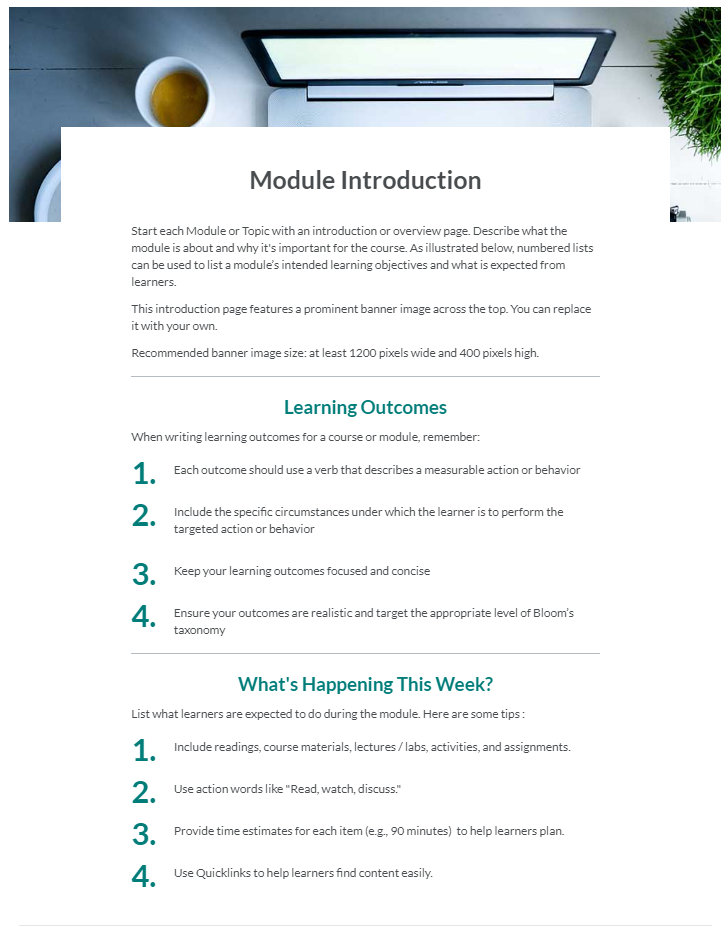
| 02_module_intro | A page with center-aligned text with an image that wraps around the heading text. It also contains formatted lists for “Learning Objectives” and “What’s Happening This Week?”. | Useful for module Introductions with learning objectives and project instructions. |
 Screenshot of saved view of the 03_module_intro template. |
| 02_static | This page contains many explanations and good practices to follow for incorporating different elements. Included in this is information regarding
|
Useful for learning more about the tools available to improve or implement course content and inserting graphics. |             |
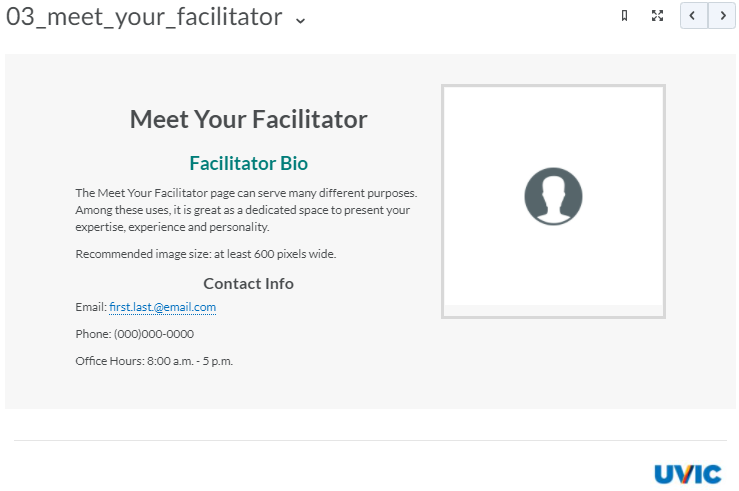
| 03_meet_your_facilitator | A short page containing a spot for an image and a small space for a bio and contact info. | Useful for adding a biography to a course. |
 Screenshot of saved view of the 03_meet_your_facilitator template. |
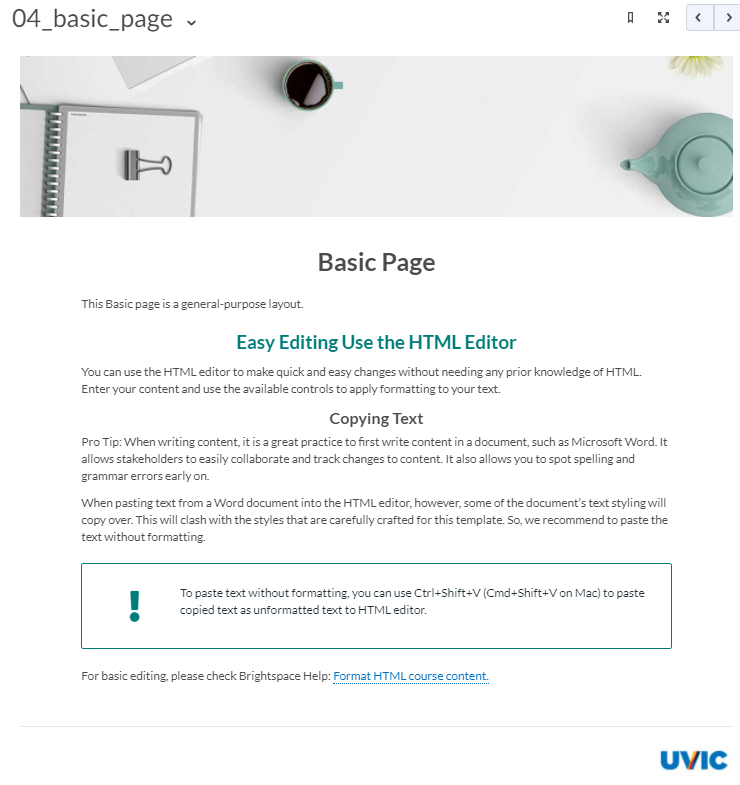
| 04_basic page | A standard page containing a header image, a few text sections, and an icon callout. | Useful for pages with lots of text. |
 Screenshot of saved view of the 04_basic_page template. |
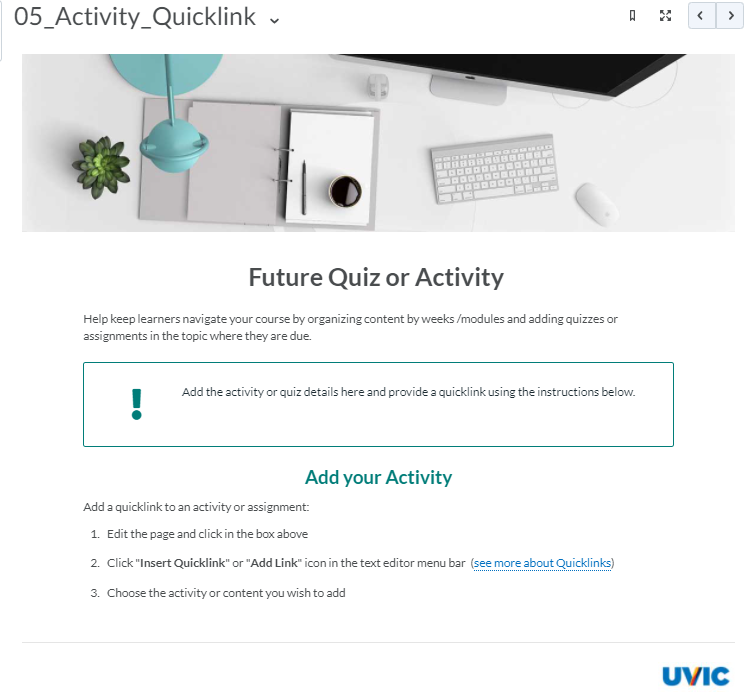
| 05_Activity_Quicklink | A page containing an icon callout and instructions to link an activity to the page. | Useful for providing instructions or details in a clear manner for an activity. Activity/quiz can be linked to directly within the page. |
 Screenshot of saved view of the 05_Activity_Quicklink template. |
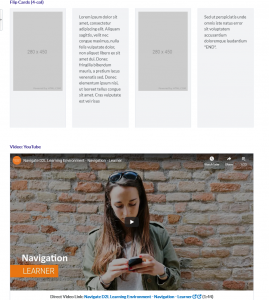
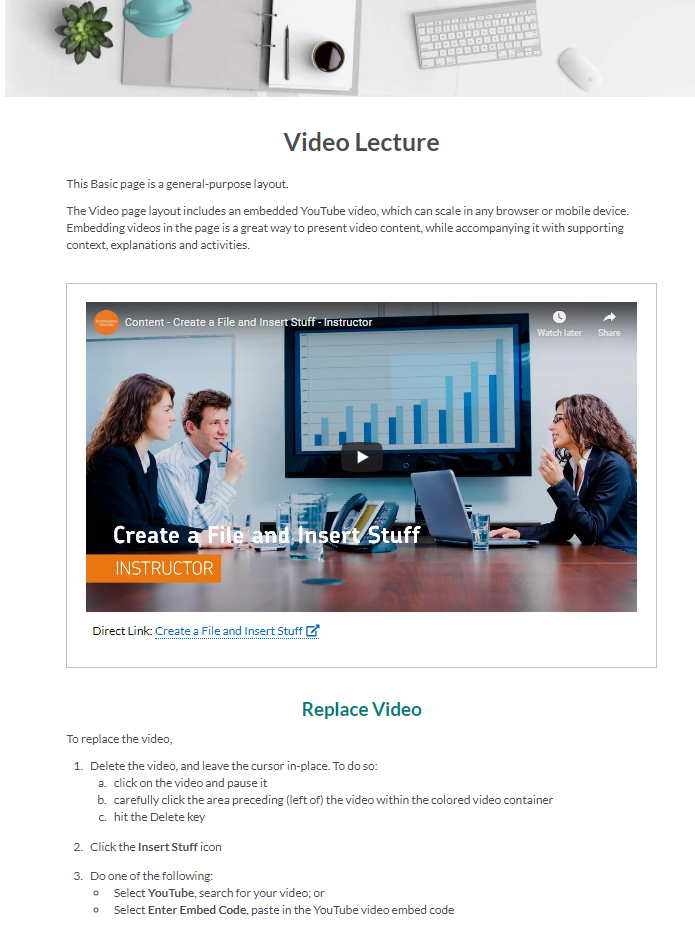
| 05_video_lecture | A page containing a video that may be replaced with a new video and instructions on how to do so. | Useful for inserting a video into your course. |
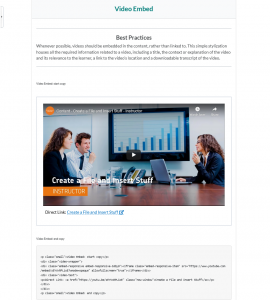
 Screenshot of saved view of the 05_video_lecture template. |
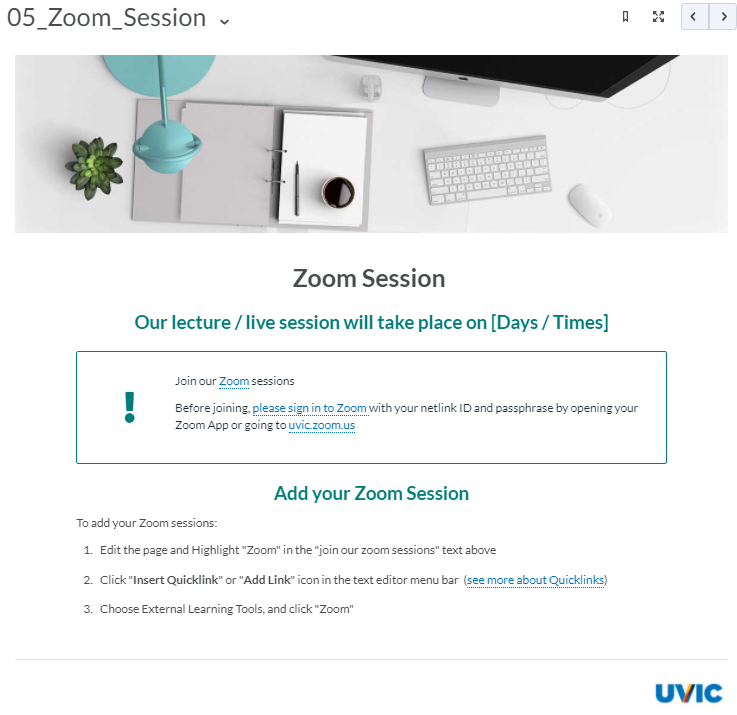
| 05_Zoom_Session | A page containing an icon callout and instructions to link a Zoom session to the page. | Useful for providing information about Zoom lectures/sessions, with the link to the room, all in one place. |
 Screenshot of saved view of the 05_Zoom_Session template. |
| 06_conclusion | A page containing a header image and a grey text box for “Next Steps”. | Useful for ending a module and introducing the next module or activity. |
 Screenshot of saved view of the 06_conclusion template. |
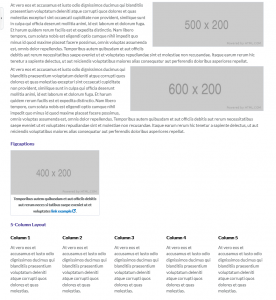
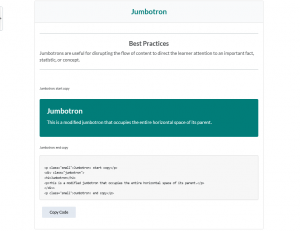
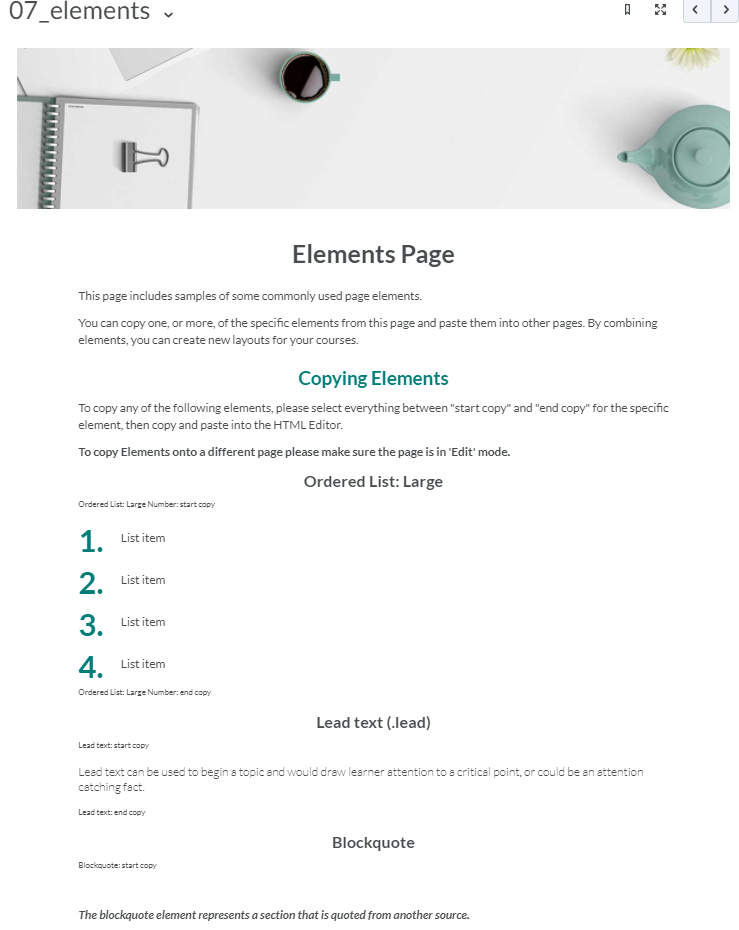
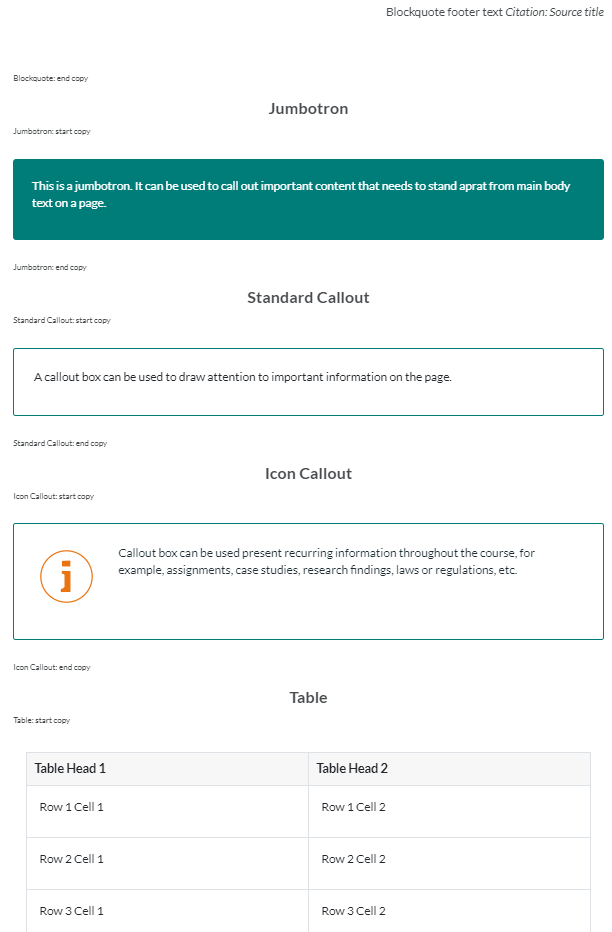
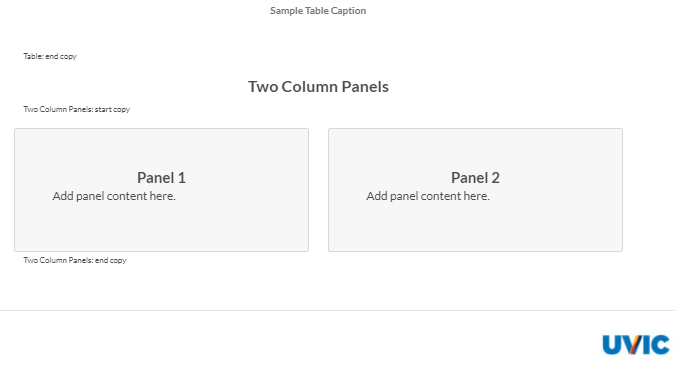
| 07_elements | A page containing different properly formatted elements. The elements include:
The page also describes how to copy and paste elements into other HTML pages. |
Useful for including elements to improve accessibility and organization in HTML pages. |
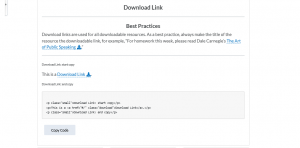
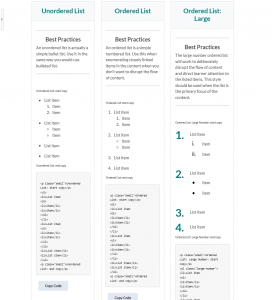
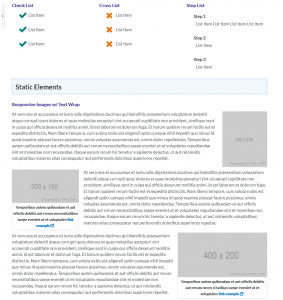
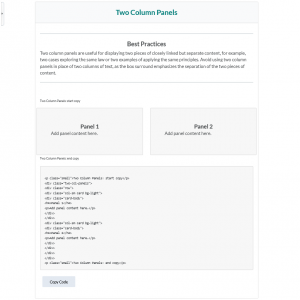
 Screenshot of saved view of the 07_elements template.  Screenshot of saved view of the 07_elements template.  Screenshot of saved view of the 07_elements template. |
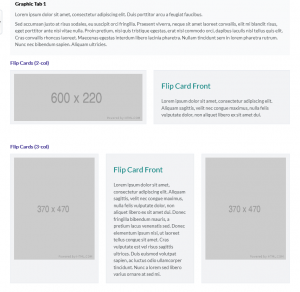
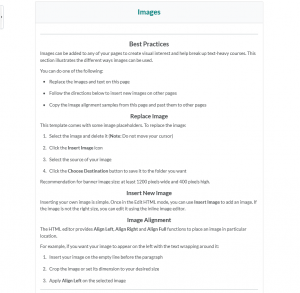
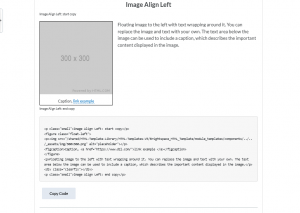
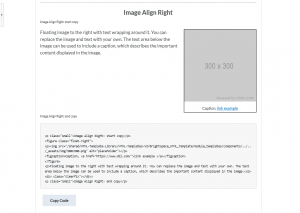
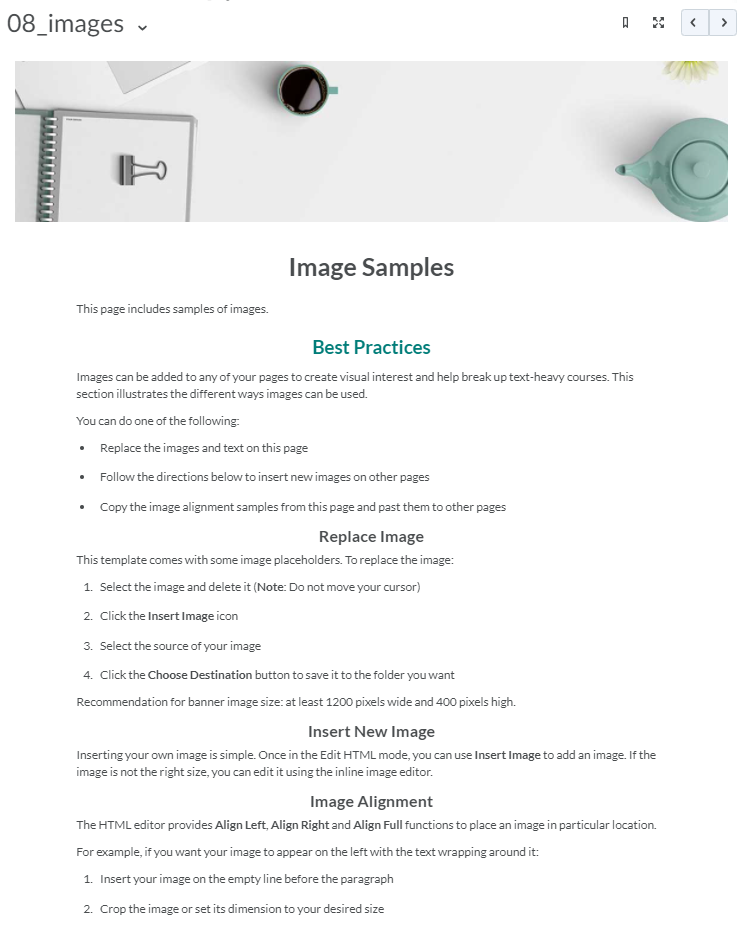
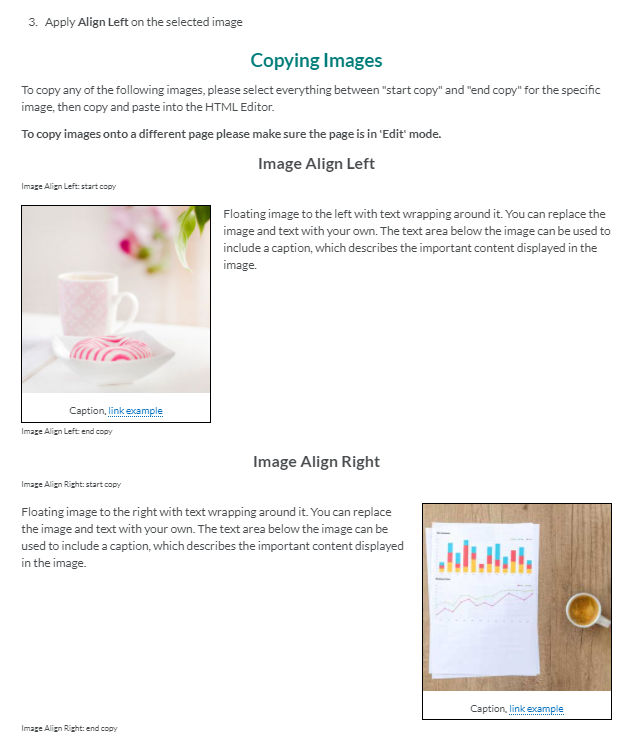
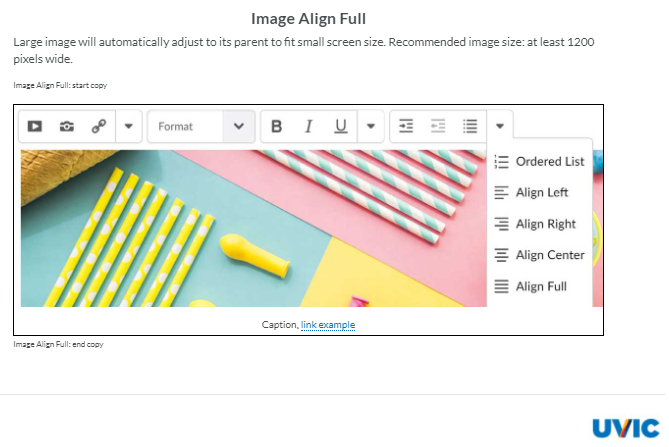
| 08_images | A page showing instructions for adding images to HTML pages and image formatting recommendations. | Useful for ensuring images are added to HTML pages with good organization and accessibility. |
 Screenshot of saved view of the 08_images template.  Screenshot of saved view of the 08_images template.  Screenshot of saved view of the 08_images template. |
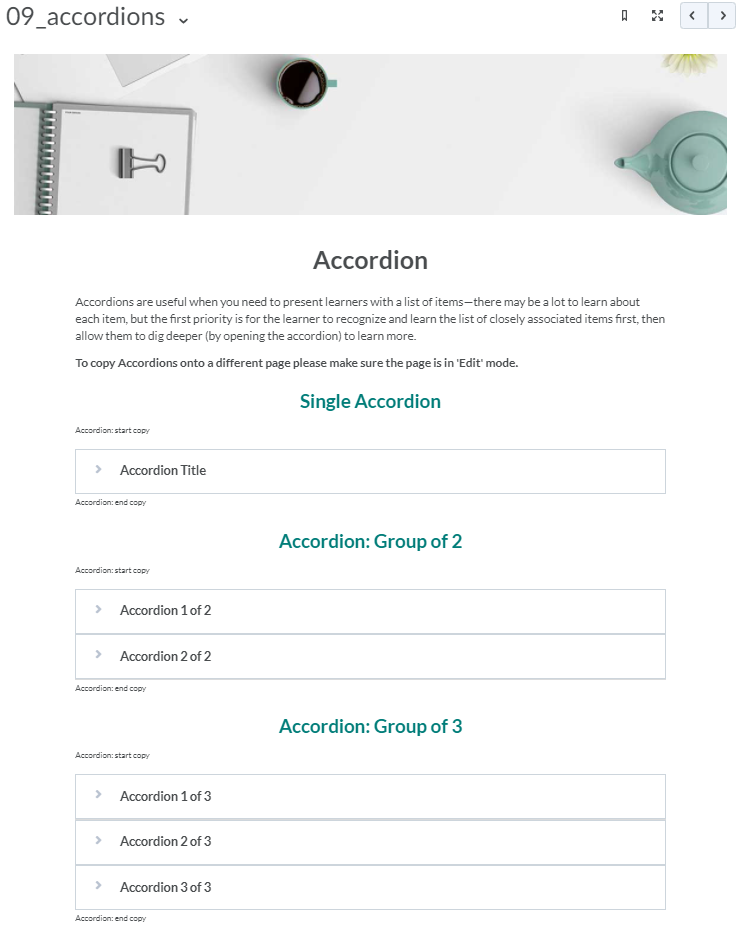
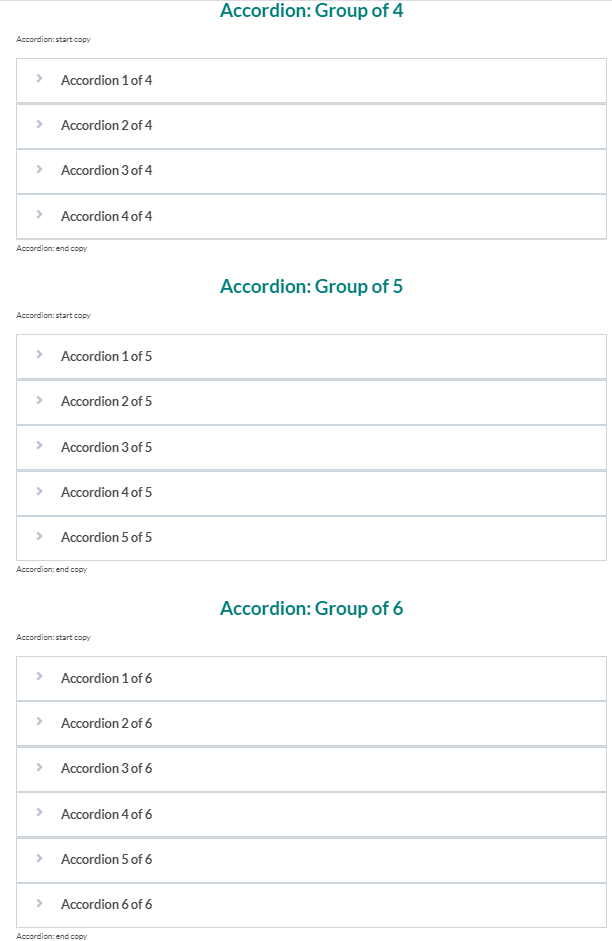
| 09_accordions | A page containing six standard accordion formats sized from one to six cards each. | Useful for displaying lists and categories in an organized and user-friendly manner.
Note: it is recommended that accordions be copied from this template into another HTML page. |
 Screenshot of saved view of the 09_accordions template.  Screenshot of saved view of the 09_accordions template. |
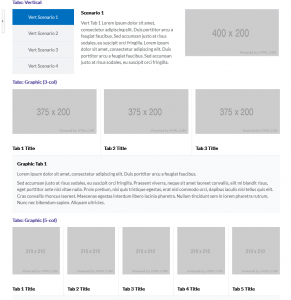
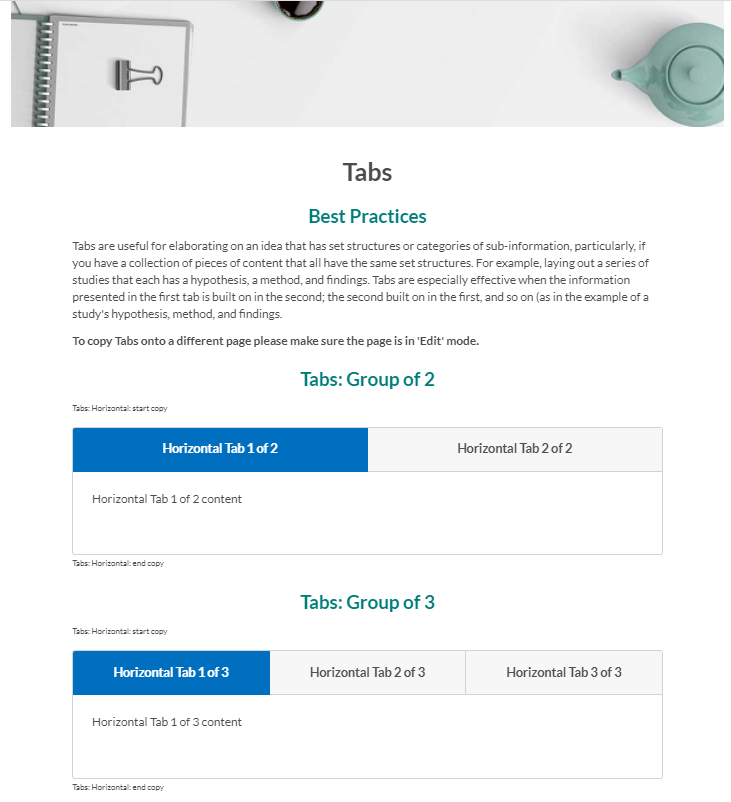
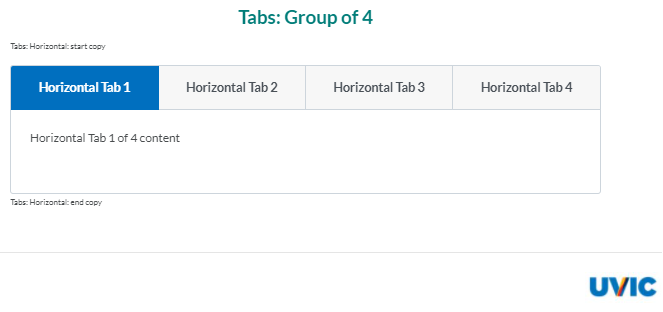
| 10_tabs | A page containing three tab formats with two, three, and four cards respectively. The page also contains usage strategies and copying instructions. | Useful for elaborating on a topic that has multiple related sections. For example, you can include a tab for hypothesis, method, and findings. Tabs can be copied into other HTML pages. |
 Screenshot of saved view of the 10_tabs template.  Screenshot of saved view of the 10_tabs template. |
Daylight Templates
These files must be imported into your Brightspace course. Please email LTSIsupport@uvic.ca for more information.
Template Name |
Form |
Function |
Display |
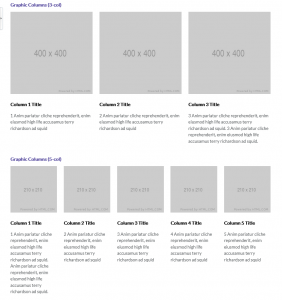
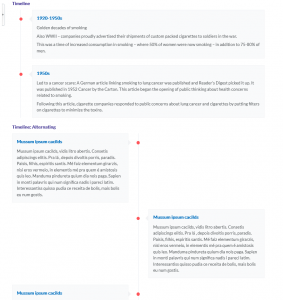
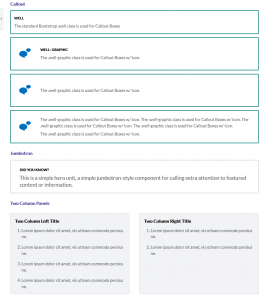
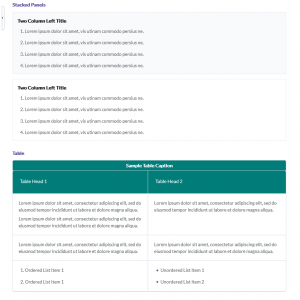
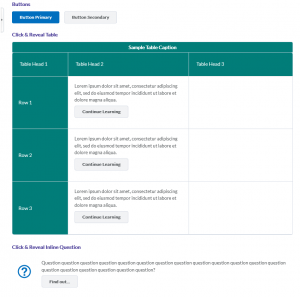
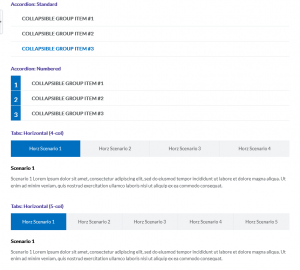
| 00-style-guide | A comprehensive page of examples utilizing many styles and features available when creating a file. Includes:
|
Useful for learning some in-depth tools available, such as timelines, graphic columns, icons, tables, buttons, and collapsible content. | 
|
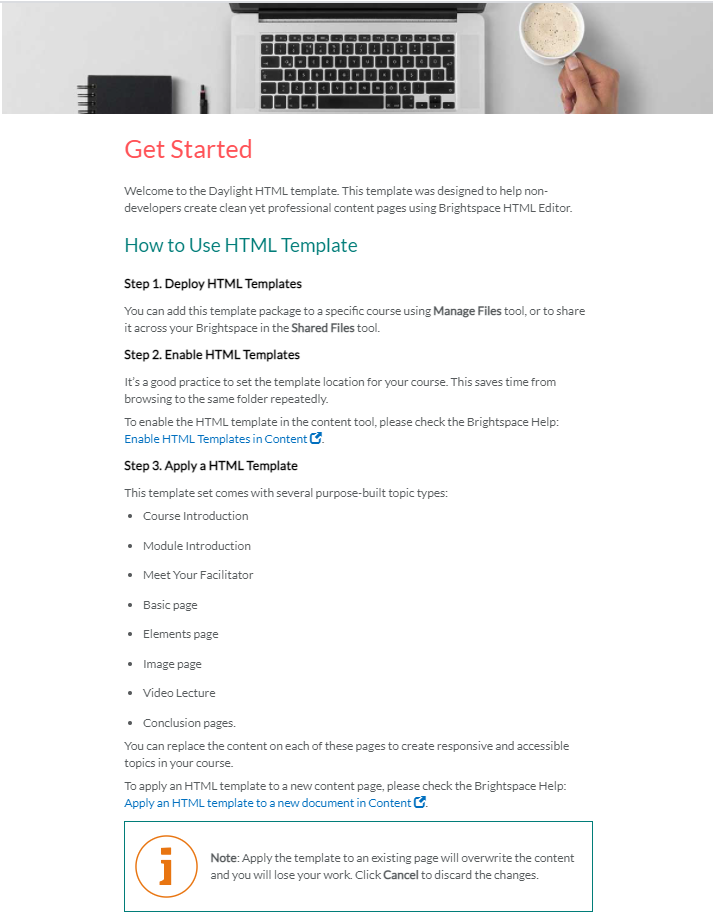
| 01_Get_Started | A page that contains instructions on how to deploy, enable, and apply HTML templates. | Useful for learning the basics of HTML templates. |
 Screenshot of saved view of the 01_Get_Started Daylight template. |
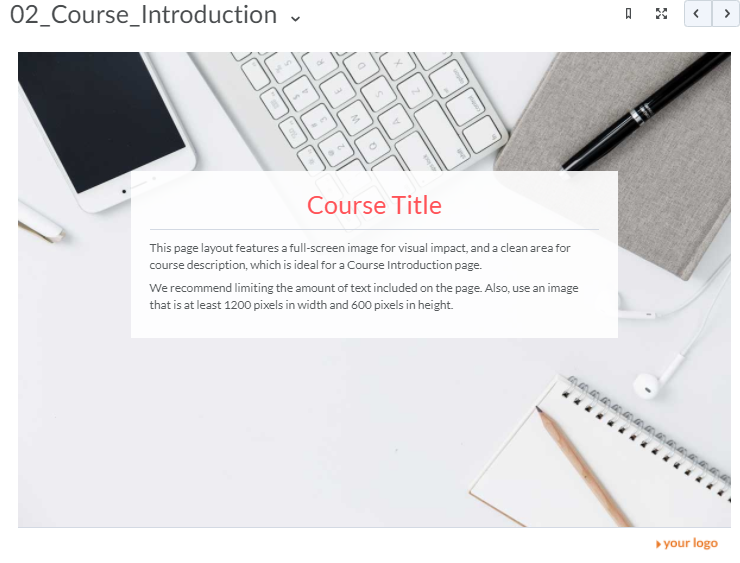
| 02_Course_Introduction | A customizable page with center-focused text in a translucent, white text box. The background image is included in the template. | Useful for introductions or small descriptions. |
 Screenshot of saved view of the 02_Course_Introduction Daylight template. |
| 03_Module_Introduction | A page with center-aligned text with an image that wraps around the heading text. It also contains formatted lists for “Learning Objectives”. | Useful for module Introductions with learning objectives and project instructions. |
 Screenshot of saved view of the 03_Module_Introduction template. |
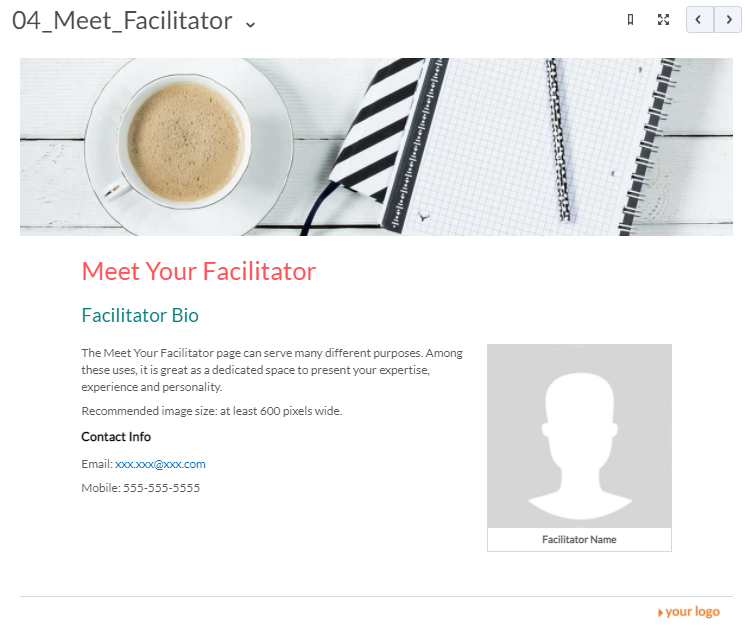
| 04_Meet_Facilitator | A page containing a large placeholder image with room for a written biography and contact information. | Useful for adding a biography to a course. |
 Screenshot of saved view of the 04_Meet_Facilitator template. |
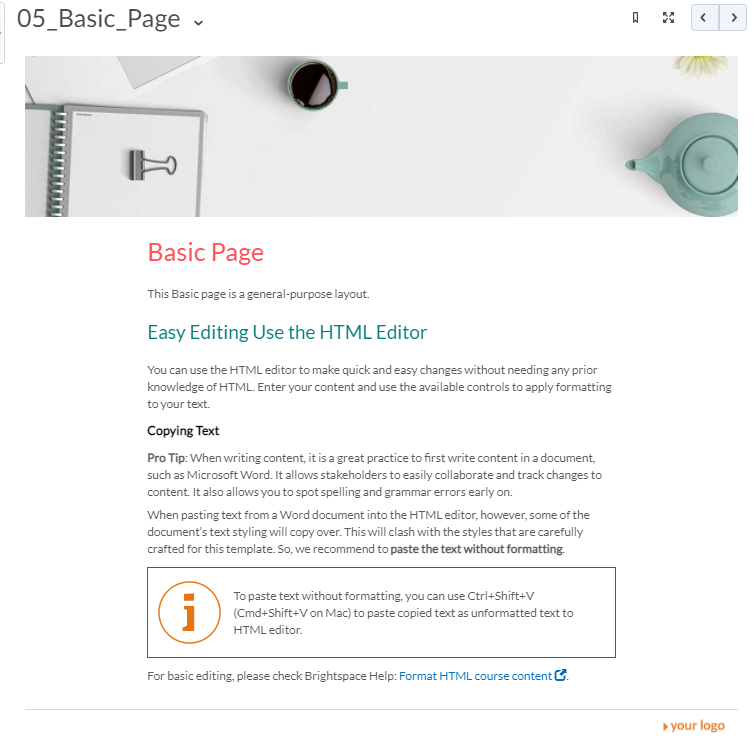
| 05_Basic_Page | A page containing a header image, a few text sections, and an icon callout. | Useful for pages with lots of text. |
 Screenshot of saved view of the 05_Basic_Page template. |
| 06_Basic_Page_No_Banner | A standard page containing a few text sections and an icon callout. | Useful for pages with lots of text where you do not want images to be included with the text. |
 Screenshot of saved view of the 06_Basic_Page_No_Banner template. |
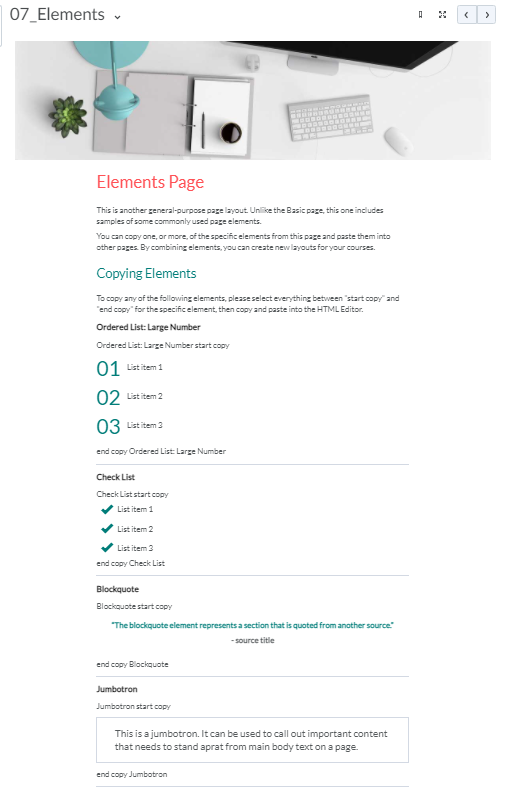
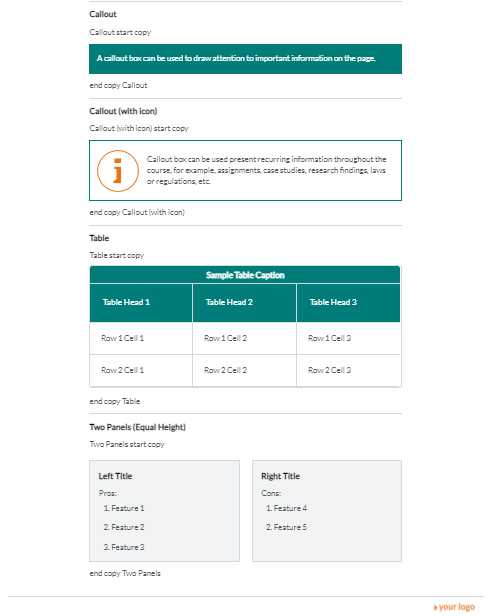
| 07_Elements | A page containing different properly formatted elements. The elements include: :
The page also describes how to copy and paste elements into other HTML pages. |
Useful for including elements to improve accessibility and organization in HTML pages. |
 Screenshot of saved view of the 07_Elements template.  Screenshot of saved view of the 07_Elements template. |
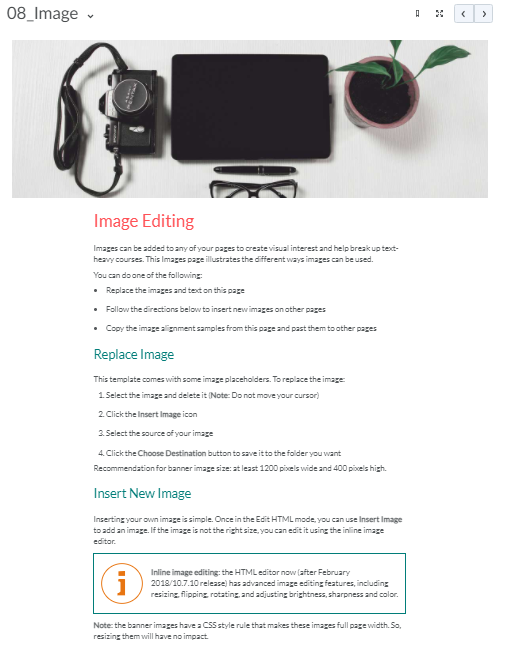
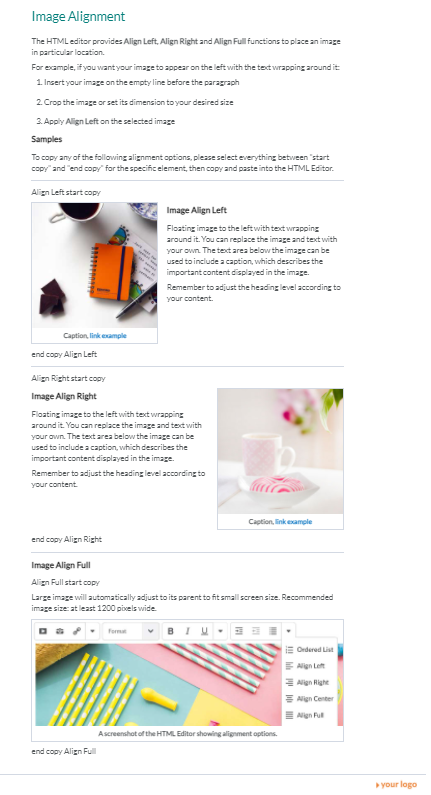
| 08_Image | A page showing instructions for adding images to HTML pages and image formatting recommendations. |
Useful for ensuring images are added to HTML pages with good organization and accessibility.
|
 Screenshot of saved view of the 08_Image template.  Screenshot of saved view of the 08_Image template. |
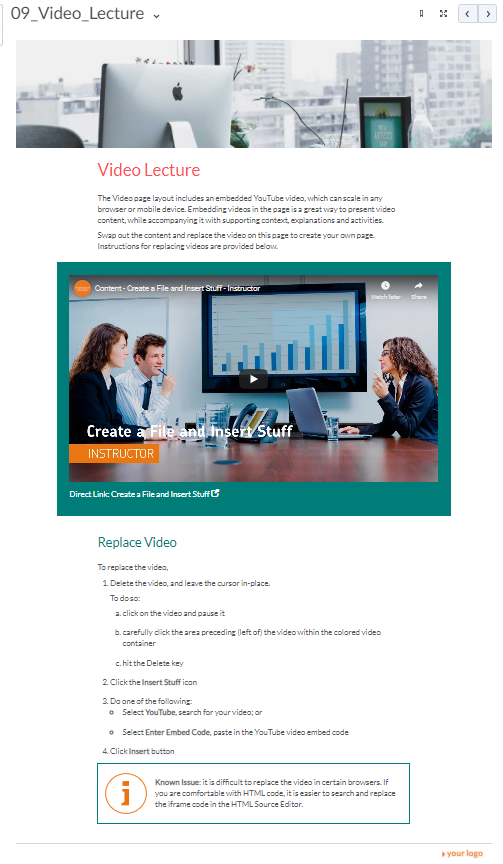
| 09_Video_Lecture | A page containing a video that may be replaced with a new video and instructions on how to do so. An icon callout is included at the bottom of the page noting browser limitations. | Useful for inserting a video into your course.
|
 Screenshot of saved view of the 09_Video_Lecture template. |
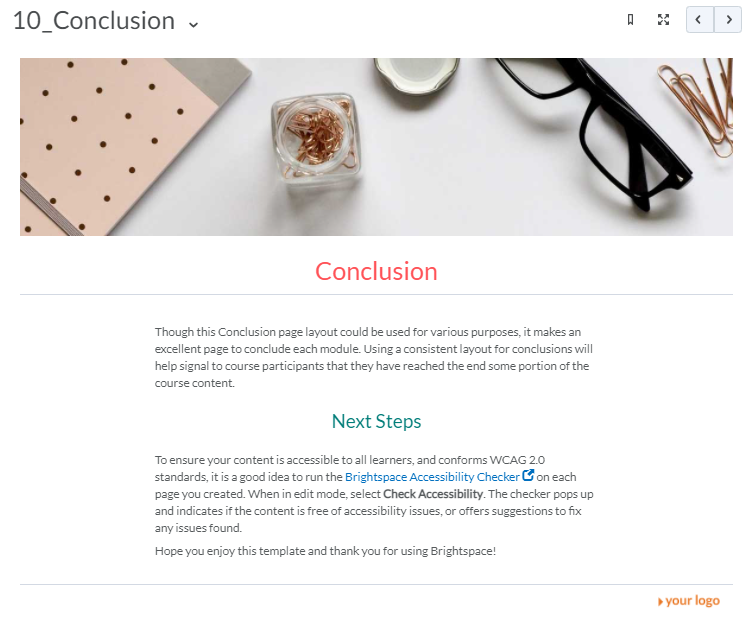
| 10_Conclusion | A page containing a header image with a text section for “Next Steps”. | Useful for ending a module and introducing the next module or activity. |
 Screenshot of saved view of the 10_Conclusion template. |
| 11_Blank_Page | A simple page with a header image and text. It is easily customizable. | Useful for simple copy-and-paste formatting with lots of information. |
 Screenshot of saved view of the 11_Blank_Page template. |